
Базовые теги HTML: Полное руководство с практическими примерами
HTML (HyperText Markup Language) — это основной язык разметки, предназначенный для создания веб-страниц. Он используется для организации контента на сайте, позволяя структурировать текст, изображения, ссылки и другие элементы. Вся информация на веб-странице определяется с помощью HTML-тегов.
В этом руководстве мы детально разберем основные HTML-теги, их назначение, способы применения и наглядные примеры, которые помогут вам лучше понять структуру веб-страниц.
1. Тег <html>
Тег <html> представляет собой основной контейнер любого HTML-документа, внутри которого располагаются все остальные элементы веб-страницы.
<!DOCTYPE html>
<html>
<head>
<title>Первая страница</title>
</head>
<body>
<h1>Заголовок страницы</h1>
<p>Абзац текста.</p>
<a href="https://wikicod.ru">Ссылка</a>
</body>
</html>Здесь тег <html> открывает документ, а тег </html> его закрывает.
2. Тег <head>
Тег <head> служит для хранения метаинформации о веб-странице, включая кодировку, описание и подключение стилей. Он не отображается напрямую в окне браузера.
<head>
<meta charset="UTF-8"> <!-- Установка кодировку страницы -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Адаптация под мобильные устройства -->
<title>Имя страницы</title> <!-- Оглавление страницы -->
</head>3. Тег <body>
Тег <body> включает в себя весь основной контент веб-страницы, который пользователь видит в браузере, включая текст, изображения, ссылки, таблицы и другие элементы.
<body>
<h1>Оглавление страницы</h1>
<p>Это пример описания на веб-странице.</p>
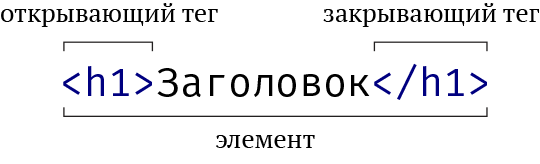
</body>4. Теги для заголовков: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
В HTML предусмотрено шесть уровней заголовков — от <h1> до <h6>. Тег <h1> применяется для наиболее значимых заголовков, тогда как <h6> предназначен для наименее важных заголовков.

<h1>Основной заголовок</h1>
<h2>Подзаголовок второго уровня</h2>
<h3>Подзаголовок третьего уровня</h3>Заголовки играют ключевую роль в структурировании контента на веб-странице, а также значительно влияют на SEO, помогая поисковым системам лучше понимать информацию.
5. Тег <p> (Параграф)
Тег <p> используется для создания абзацев текста.
<p>Это первый абзац текста.</p>
<p>А это второй абзац.</p>Каждый абзац текста автоматически будет разделен с помощью отступа, благодаря этому тегу.
6. Тег <a> (Ссылка)
Тег <a> используется для создания ссылок на другие страницы или ресурсы. Атрибут href указывает адрес, на который ведет ссылка.
<a href="https://wikicod.ru">Перейти на Wikicod.ru</a>Ссылка выведет на сайт «Wikicod.ru». Если нужно, чтобы ссылка открывалась в новом окне, используйте атрибут target="_blank".
7. Тег <img> (Изображение)
Тег <img> используется для вставки изображений на страницу. Он не имеет закрывающего тега, а параметры изображения задаются через атрибуты, такие как src и alt.
<img src="image.jpg" alt="Название изображения">src: путь к изображению.alt: описание изображения, которое будет отображаться, если изображение не загружено.
8. Тег <ul> и <ol> (Списки)
Списки бывают двух типов: маркированные (<ul>) и нумерованные (<ol>). Каждый элемент списка размещается внутри тега <li>.
Пример маркированного списка:
<ul>
<li>Первый элемент списка</li>
<li>Второй элемент списка</li>
<li>Третий элемент списка</li>
</ul>Пример нумерованного списка:
<ol>
<li>Первый этап</li>
<li>Второй этап</li>
<li>Третий этап</li>
</ol>9. Тег <div> (Контейнер)
Тег <div> служит для объединения элементов в отдельные блоки или контейнеры, упрощая структуру веб-страницы. Это один из наиболее универсальных и широко используемых тегов в HTML.
<div>
<h2>Заголовок внутри блока</h2>
<p>Текст, который находится внутри блока.</p>
</div>Тег <div> сам по себе не влияет на внешний вид, но его можно использовать для стилизации с помощью CSS.
10. Тег <span> (Инлайн-элемент)
Тег <span> предназначен для выделения отдельных фрагментов текста внутри других элементов, таких как абзацы или заголовки. В отличие от <div>, он является встроенным (инлайн) элементом и не создает блочного разделения.
<p>Это <span style="color:red;">красный</span> текст в абзаце.</p>11. Тег <table> (Таблица)
Тег <table> используется для создания таблиц. Для правильной работы таблицы используются дополнительные теги, такие как <tr> (строка таблицы), <td> (ячейка таблицы), <th> (заголовок таблицы).
<table border="1">
<tr>
<th>Имя</th>
<th>Возраст</th>
</tr>
<tr>
<td>Иван</td>
<td>25</td>
</tr>
<tr>
<td>Мария</td>
<td>30</td>
</tr>
</table>Итог
В этом материале мы разобрали ключевые HTML-теги, которые необходимы для создания логичной и функциональной веб-страницы. Каждому тегу отведена своя роль, и грамотное их применение позволяет разрабатывать удобные и эстетически привлекательные сайты. Регулярное освоение новых приемов работы с HTML поможет вам уверенно создавать качественный веб-контент и совершенствовать свои навыки.