Язык гипертекстовой разметки (HTML) дословно означает Hypertext Markup Language.
Является основным языком разметки для создания и структурирования веб-страниц. Вы можете создавать текст, изображения, видео, ссылки и другие элементы, предоставляя пользователям доступ к ним через веб-браузер. HTML использует теги для определения различных компонентов веб-сайта, таких как заголовки, абзацы, таблицы и формы. Без них невозможно создать даже самые простые страницы, поэтому это базовый инструмент для всех веб-разработчиков. Освоение HTML — это первый шаг к обучению веб-разработке и созданию интерактивности.
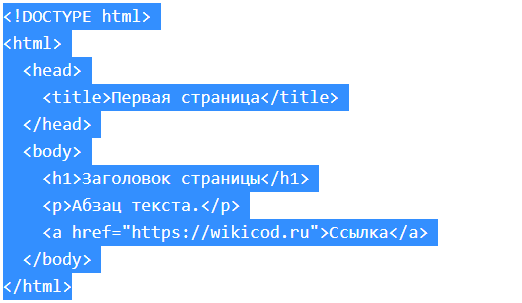
Так выглядит базовый код HTML
<!DOCTYPE html>
<html>
<head>
<title>Первая страница</title>
</head>
<body>
<h1>Заголовок страницы</h1>
<p>Абзац текста.</p>
<a href="https://wikicod.ru">Ссылка</a>
</body>
</html>В качестве примера давайте сделаем пример выполнения кода для отображения его в нашем браузере.
Для этого нам потребуется наш базовый код, для начала мы его скопируем

Нам понадобиться текстовый редактор Notpade++ если у вас на компьютере его нет то вы можете его скачать вот по этой ссылке https://notepad-plus-plus.org/downloads/
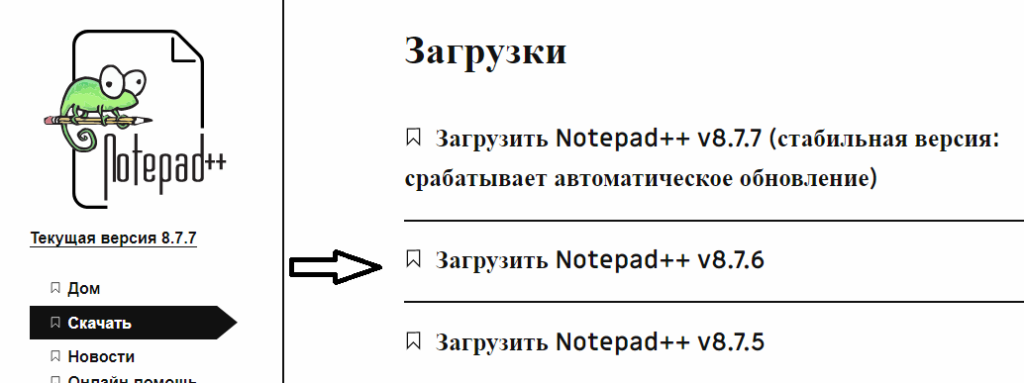
Переходим по ссылке выбираем версию

После нас перемещают на страницу с загрузкой жмем DOWNLOAD.

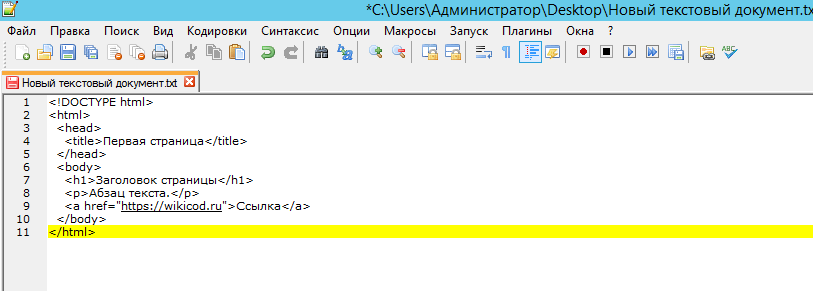
Дожидаемся загрузки файла, устанавливаем его и запускаем Notpade++ и вставляем наш код HTML который до этого копировали должно получиться так как на картинке снизу

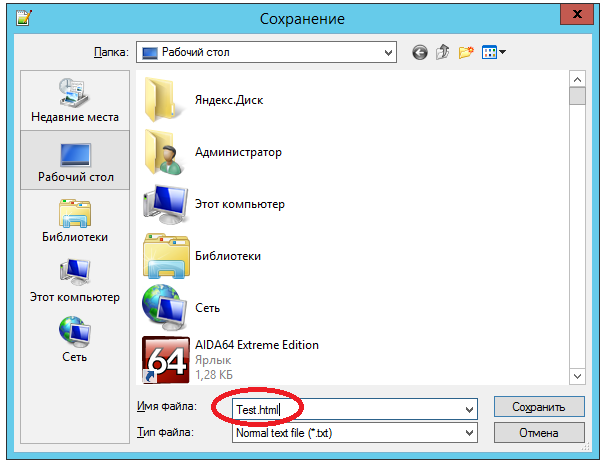
Далее сохраняем наш файл и меняем его расширение, расширение это то что написано после точки по умолчанию у нашего файла стоит расширение .txt меняем его на html должно получиться как на картинке снизу Test.html и сохраняем.

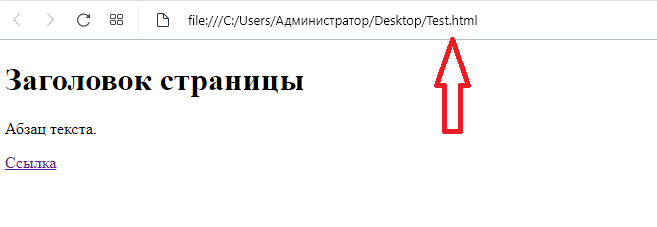
После того как мы его сохранили он появился у нас на рабочем столе, но теперь он в виде html файла жмем на него двойным щелчком левой кнопки мышки и видим нашу надпись которую мы написали в коде.

Стрелкой указан путь и имя нашего файла, таким не сложным образом и работает код HTML, но это всего лишь меленький пример возможности этого языка программирования гораздо больше о них мы еще поговорим!